Introduction
In the previous module on scales, we learned how to position SVG shapes precisely, adding meaning to the growing graph we're constructing.
Now, it's time to provide context to these shape positions. For most chart types, this is achieved using axes. Axes can be complex elements, so let's explore how to create them effectively.
This module explains how to build axes like the one you can see at the bottom and on the left of this chart area.
Key Terminology
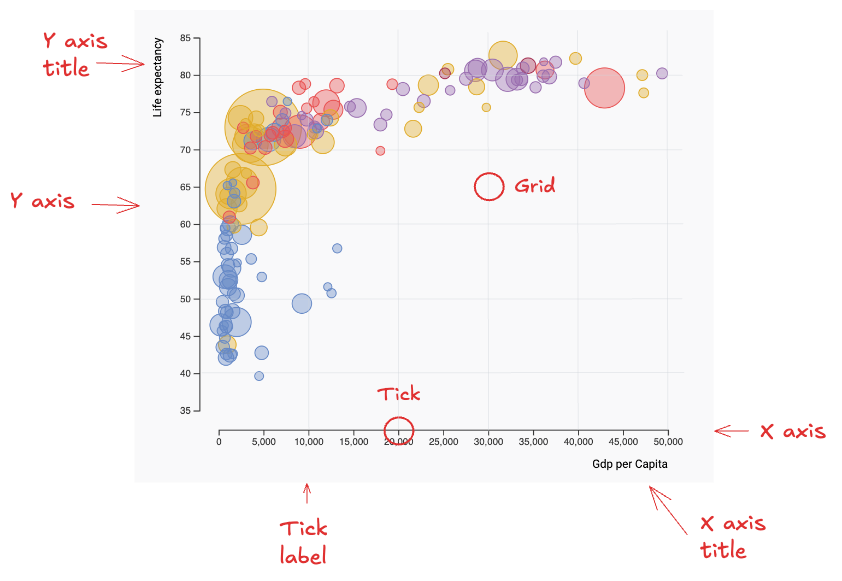
To work effectively with axes in data visualization, it's important to understand the key terms highlighted on the figure below.

While left and bottom axes are the most common, they aren’t the only options. In the previous module on scales, we created a barplot with the x-axis positioned at the top.
Right-side axes can also be useful, though they’re typically associated with dual y-axis line charts—a practice generally best avoided.
Margins
You may have noticed that axes take up some space! To accommodate them, we'll need to add margins around the chart area.
Managing margins can quickly become challenging, but don’t worry—I’ll show you a simple trick to make it easy.
Let’s dive in!