Chart libraries: don't
When creating a chart, your first instinct is usually to reach for a JavaScript library. While that’s a great starting point, it often leads to unnecessary complications.
Let’s explore why. 🤓
In a hurry
You're building an impressive app and need to add a barplot. You'll need rectangles, axes, labels, a title, and maybe even a tooltip—all responsive and well-designed.
The good news?
There are plenty of JavaScript dataviz libraries that can handle this perfectly 🔥:
Let's try with Nivo (I used it for a client recently 🙃).
All you have to do is to npm install the lib, import it ResponsiveBar component and use it with the 3 required arguments: data, keys and indexBy.
// Import lib
import { ResponsiveBar } from '@nivo/bar';
// Make a barchart
<ResponsiveBar data={data} keys={['value']} indexBy="country"/>
Just like that, you’ve created a fantastic barplot! Time to celebrate 🎉.

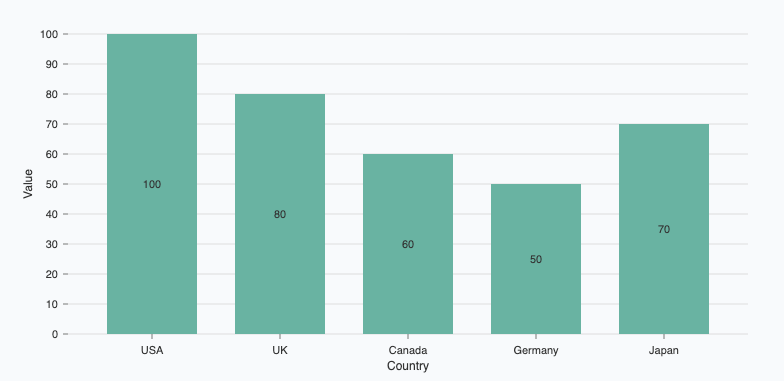
A basic barplot made using the Nivo library in 3 minutes.
Yes, But...
The excitement fades, and it’s time to elevate your chart to the next level. Here’s a list of common tweaks you’ll likely need:
📊 Chart type
The user actually needs a diverging bar chart, with individual data points overlayed.
🎨 Design
Enhanced colors, labels on top, subtle arrows, custom gridlines, and a unique font.
🎮 Interactivity
Smooth hover effect to highlight specific groups which also triggers a change on a minimap elsewhere in the app. Oh, and clicking on text should also highlight certain dots/rectangles.
Essentially, you’re aiming for something like this:
Interactive barplot made to win a dataviz challenge. Check it out.
Now, you're in trouble!
Some of the features listed above can be achieved with a dataviz library, but they will require endless tweaks beyond what the library is designed to do.
Others simply aren’t possible, meaning you’ll have to convince the product manager to let them go. 😞
JavaScript libraries are great for quick visualizations, but their limitations will stop you from winning a dataviz challenge or meeting your PM's complex needs.
To take data visualization seriously, you should move away from those JavaScript libraries and switch to D3.js.
Let’s explore what D3.js is and how it stands apart. ➡️